창작에 관련된 질문이나 간단한 팁, 예제를 올리는 곳
data가 전부 json으로 모여져 있어서 생각보다 쉽게 처리했습니다.
수정해야 할 건 rpg_managers.js 뿐입니다.
일단 변수 선언 부분에 적절하게 이걸 추가합니다.
var language = window.navigator.userLanguage || window.navigator.language;
이러면 language 변수에 현재 사용언어 코드가 들어옵니다.
참고로 한글은 ko입니다.
다음은 데이터 베이스 로드 부분을 수정해 줍니다.
DataManager.loadDatabase = function() {
var test = this.isBattleTest() || this.isEventTest();
var prefix = test ? 'Test_' : '';
for (var i = 0; i < this._databaseFiles.length; i++) {
var name = this._databaseFiles[i].name;
var src = this._databaseFiles[i].src;
if(language == "ko")
{
this.loadDataFile(name, prefix + src);
}
else
{
this.loadDataFile(name, "en/" + prefix + src);
}
}
if (this.isEventTest()) {
this.loadDataFile('$testEvent', prefix + 'Event.json');
}
};
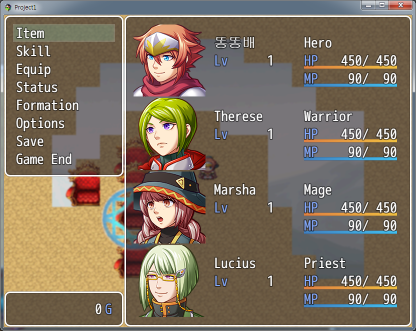
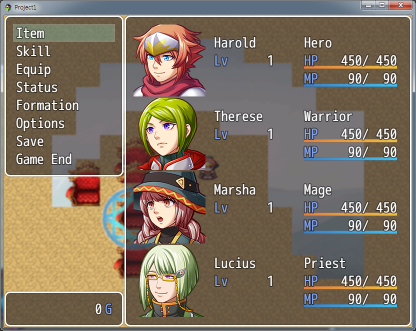
현재는 한국어/영어만 있다고 치고
한국어가 아닌 경우 무조건 영어 소스를 가져오게 했습니다.
영어 파일을 제대로 돌릴려면 data 폴더에 en폴더를 하나 만들고
json을 모두 복사한 뒤 한글을 전부 번역하면 됩니다.
마지막으로 맵 로드 부분을 수정해 줍니다.
DataManager.loadMapData = function(mapId) {
if (mapId > 0) {
var filename;
if(language == "ko")
{
filename = 'Map%1.json'.format(mapId.padZero(3));
}
else
{
filename = 'en/Map%1.json'.format(mapId.padZero(3));
}
this.loadDataFile('$dataMap', filename);
} else {
this.makeEmptyMap();
}
};
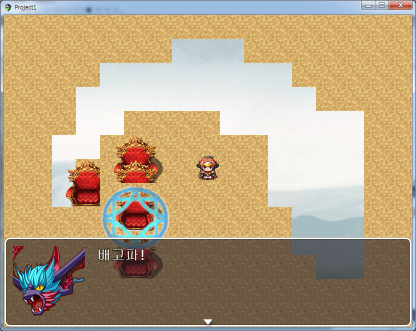
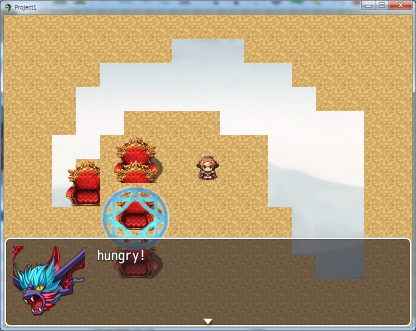
마찬가지로 한글(ko)일 때는 기본 맵을 로드해오고
아닌 경우는 en/ 폴더의 맵을 불러 옵니다.
이렇게 하면 언어에 따른 json을 불러와서 출력합니다.




json 파일에 언어만 있는 게 아니고 데이터도 있는지라
게임 제작 도중에 로컬라이징은 힘들겠고,
완성 후 한번에 번역하는 게 맞을 듯 합니다.
언어만 따로 파일을 뽑는 것도 가능하긴 하겠지만
그 작업량도 만만치 않을 듯 하고...
하지만 완성 후 계속 데이터 패치하거나 업데이트가 많을 거라면
텍스트만 따로 json으로 뽑는 걸 생각해보는 것도 좋을 듯 합니다.
아니면 특수문자를 이용해서 한 파일에 여러 언어 모두 때려박고 구분하는 방법도 있겠지만
이 경우 언어 수가 많아지면 보기 불편해질 듯.